2021. 8. 5. 04:08ㆍ코드스테이츠
Figma를 활용해 Wireframe 만들어 보기
1. 앱 서비스를 하나 선택해, 해당 앱에서 태스크를 1가지를 선정합니다.
2. 해당 태스크가 사용자의 어떤 문제를 해결하는지 정의하고 이에 대한 User Story를 작성해 봅니다.
3. User Story 를 해결하기 위한 핵심 기능과 Flow를 파악하고, 화면 흐름을 종이에 간단히 그려 봅니다.(Lo-Fi)
4. 링크에 접속해 Figma를 설치합니다. (https://www.figma.com/downloads/)
5. Figma 설치 후 아래 튜토리얼을 진행합니다.
6. Figma 를 통해 위에서 구성한 화면의 Wireframe 디자인 (Med-Fi 목표, High-Fi 면 👍)

figma는 웹,앱 서비스를 디자인할 때 사용하는 디자인툴이다. 일반적인 디자인툴보다 차별화된 장점은 디자인과 동시에 프로토타이핑이 가능하며 실시간 협업이 가능하다는 것이다. 여러 장점이 있지만 PM입장에서는 실무자에게 보여주고자 하는 서비스를 깨끗하고 명확하게 디자인하여 보여줄 수 있고 해당 디자인에 필요한 기능적인 부분에 대해서도 쉽게 전달할 수 있어서 활용도가 높은 서비스라고 생각된다.
오늘은 이 figma를 사용해서 네이버지도의 wireframe를 그려보며 가볍게 연습을 진행해볼 예정이다.
네이버 지도를 사용하는 사람들의 TASK
네이버 지도 TASK 선정
개인적으로 가장 많이 사용하는 어플 중 하나인 네이버 지도 서비스를 선정했다. TASK는 '회사 근처 점심맛집 검색하고 찾아가기'로 해보려고한다. 직장인의 가장 중요한 고민인 점심메뉴선정! 굉장히 중요한 TASK가 아닐 수 없다.
맛집을 검색하기에 사용하는 어플은 매우 다양하다. 어플 카테고리 자체가 맛집인 것도 있고, 그냥 네이버나 구글같은 포털사이트에서 검색해도된다. 그럼에도 불구하고 네이버 지도를 활용하는 경우는 지도로서의 활용도가 높기 때문에 현재 머물고 있는 지역의 근처를 검색하기에 알맞기 때문인 것 같다.
네이버지도로 맛집을 검색하는 사람의 유저스토리
네이버지도를 통한 맛집검색은 당장 해당 지역으로 이동하고자 할 때 가장 좋은 문제해결 수단이 될 수 있다. 포털사이트나 일반 맛집어플을 사용할 경우 맛집을 검색하고 선정한 뒤에 해당 지역으로 이동하려고 하면 다시 지도어플이나 네비게이션 어플로 앱 이동을 거쳐야 하는 단점이 있다. 기존 검색채널과 지도앱이 연동이 되지 않으면 지도앱안에서 한번 더 목적지를 검색해야하는 불편이 추가되기도 한다.
네이버지도가 이 문제점을 해결할 수 있다. 이걸 유저스토리로 한문장으로 정리해보면 아래와 같다.
'당장 밥먹을 곳을 찾는 직장인은 맛집검색 후 바로 이동할 수 있도록 검색기능과 길찾기 기능이 한번에 해결되는 서비스를 원한다.'
Wireframe 그려보기
종이에 그려보는 네이버지도 (Lo-Fi)
Figma를 사용하기전에 종이에 연습삼아 그려보았다. 실제 업무시에는 급한 상황에 간단하게 기능에 대해 전달하거나, 전달해야 하는 기능의 규모가 너무 크지 않은 경우 이렇게 종이를 활용한 방법도 들어가는 시간을 고려하면 나쁘지 않을 것 같다.
다만 8페이지를 손으로 그리려니까 손이 아팠다.

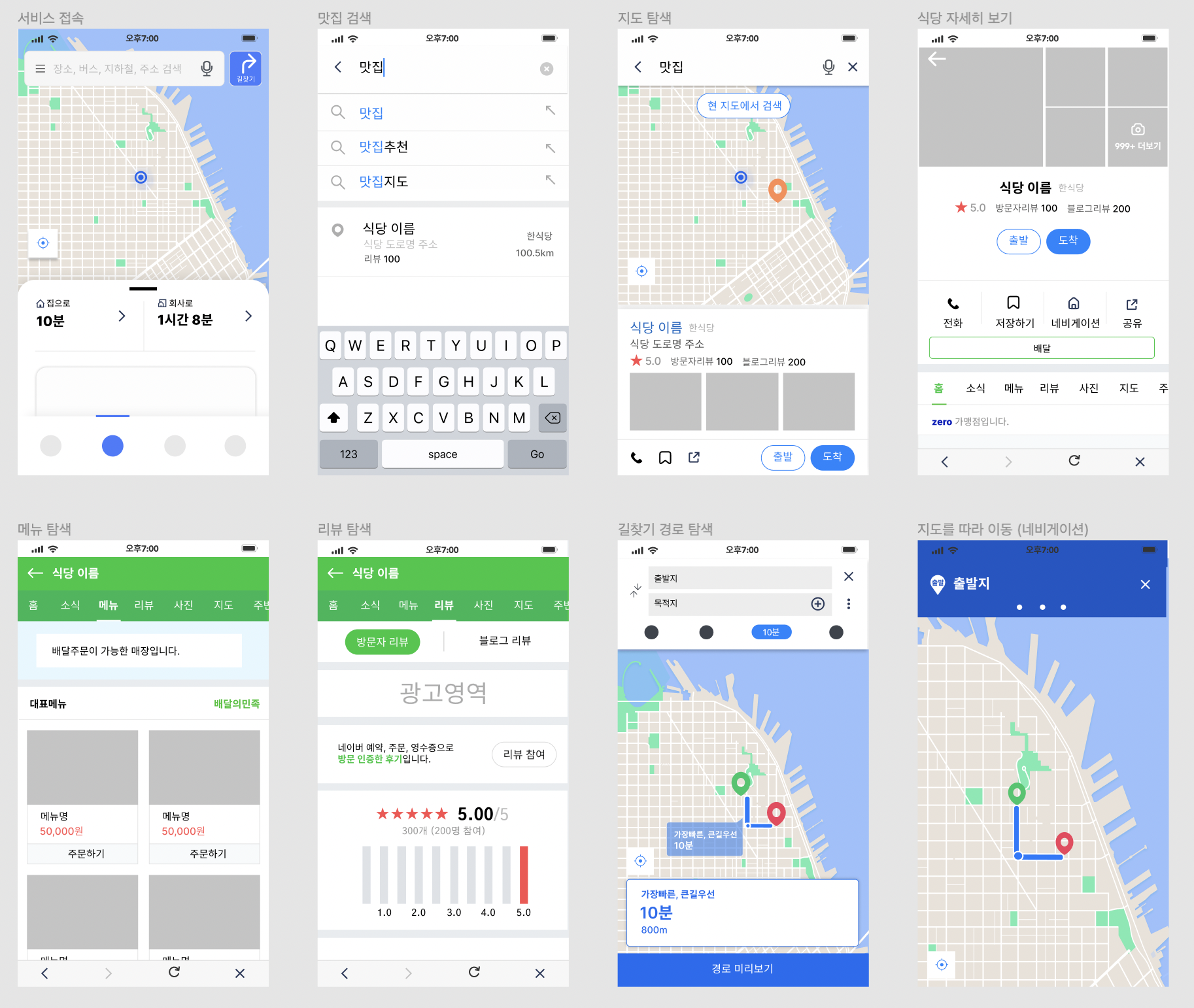
Figma로 그려보는 네이버지도 (Mid-Fi)
피그마는 이번에 처음 사용해봤는데 정말 시간이 많이 걸렸다. 툴에 익숙해지면 지금보다 시간도 덜 소모되고 확실히 프로토타이핑도 해볼 수 있고 장점이 많은 툴 인 듯 하다.
피그마의 장점 중 하나는 피그마 홈페이지에서 커뮤니티가 잘 형성되어 있어서 템플릿을 검색해보고 활용하여 사용할 수도 있다는 점이었다. 이번에 네이버지도를 피그마로 그릴 때 아이콘이나 별, 지도 같은 부분을 다른 템플릿에서 가져와서 사용했다.

마치며
이번에 직접 그림도 그려보도 피그마도 다뤄보면서 느낀점은 디자이너분들이 정말 대단하다는 것이었다. 원하는 이미지를 만들어내기위해 정신적인 에너지도 많이 소모되고 시간도 많이 걸리고, 손목이랑 허리도 아팠다.
기획자의 입장에서 가장 명확하게 디자인에 대한 부분을 전달하기 쉬운방법이 직접 그려서 보여주는 것이기는 하지만 Mid-Fi까지 작성하는것에 시간이 너무 오래걸린다면 효율적이기 어려울 것 같다. 내가 좀 더 연습해서 피그마를 다루는 시간을 단축시키고, 과하게 디테일한 부분까지 직접 작성하기보다는 가장 중요한 부분들만 효과적으로 전달할 수 있도록 전달사항을 조절할 수 있는 능력도 키울 필요가 있다는 생각이 들었다.
'코드스테이츠' 카테고리의 다른 글
| [코드스테이츠 PMB 7기] Application, APP, 어플이라고 부르는 것 (0) | 2021.08.17 |
|---|---|
| [코드스테이츠 PMB 7기] 카카오톡을 Laws of UX 관점에서 이해하기 (0) | 2021.07.25 |
| [코드스테이츠 PMB 7기] 커피와 관련된 서비스를 만들려면 어떤 데이터가 필요할까? (0) | 2021.07.19 |
| [코드스테이츠 PMB 7기] SQL 맛보기 (0) | 2021.07.08 |
| [코드스테이츠 PMB 7기] 루티너리에 A/B 테스트를 진행해본다면? (0) | 2021.07.01 |