2021. 7. 1. 18:35ㆍ코드스테이츠
W4L2
A-B 테스트 설계하기
1. 앱 서비스(혹은 웹 서비스) 1가지를 선택하여 랜딩 페이지를 분석해주세요.
- 해당 서비스는 총 몇 단계(몇 블록)로 나눠져 있는지
- 어떤 구조로 되어있는지 (ex) CTA-설명1-설명2-유도-설명3-보충-CTA 등)
- 어떤 카피문구를 포함하고 있는지 (CTA를 유도하는 대표 카피 1개, 마이크로 카피 3개 이상)
- 제품 및 프라이싱이 나와있는지 (나와 있다면 상세히 작성)
- CTA는 어디에 배치되어 있고 어떻게 전환을 유도하고 있는지
2. 현재 랜딩 페이지에서 개선해야 할 부분과 그 이유에 대하여 이야기해주세요. (최소 2가지 이상)
3. As is - To be 를 통해 테스트 하고 싶은 내용에 대해 이야기해주세요.
4. 테스트 과정을 세부적으로 스케쥴링 해주세요.
5. 테스트 내용, 테스트 디자인을 상세히 작성해 A/B 테스트 설계를 완성합니다.
'미라클 모닝' 최근에 많이 이슈가 된 키워드 중 하나이다. 사회적인 불안 속에서 자기계발에 대한 욕구와 변화하고자 하는 마음이 생겨나고, 매일매일 반복하는 좋은 습관이 나를 지금보다 더 나은 모습으로 변화하게 만들 것이라는 내용을 담은 책과 함께 사람들의 인증, 챌린지 등으로 더욱 유명해지게 되었다. 이러한 흐름에 맞춰서 챌린지, 습관, 리추얼, 루틴 등 자신을 돌보는 반복행동에 집중하는 사람들이 조금 더 늘어났고 챌린저스, 루티너리, 밑미, 유캔두 같은 관련된 서비스가 지속적으로 출시되고 성장하고 있다.
오늘은 이중에서도 직관적이고 사용하기 쉬운 UI & UX와 따뜻하고 호감이 가는 UX writing을 보여주는 루티너리라는 앱서비스에 대해서 소개하고 더 나은 서비스를 위한 A/B테스트를 제안해보고자 한다.

루티너리의 랜딩페이지 분석
어떤 단계로 이루어져 있을까? (8단계)
인사 - 서비스 소개 - 루틴 시간설정(CTA) - 흥미유발 - 서비스 핵심기능&사용방법 - 개인정보입력(CTA) - 회원가입(CTA) - 서비스페이지 접속
각 단계의 블록 자세히 보기
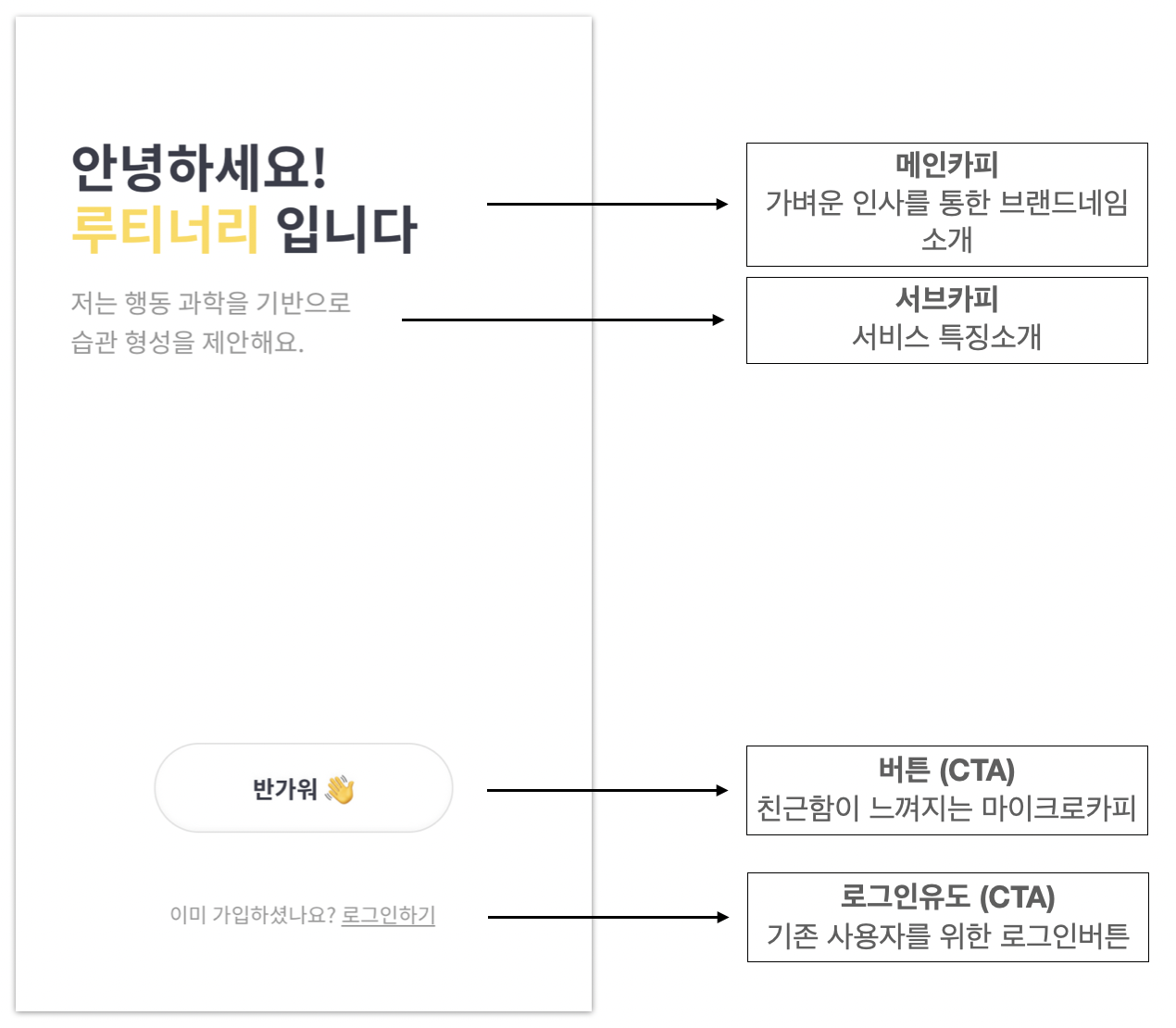
1단계 : 인사
루티너리는 전반적으로 친근함을 브랜드 컨셉으로 잡은 것 같았다. 말을 거는 것 같은 카피문구와 사용자 버튼이 반말로 되어 있는것도 인상적이다. 글이 너무 많지도 않고 심플하게 서비스에 대한 소개와 브랜드 컨셉을 전달하였다.

2단계 : 서비스 소개
사용자가 느끼는 페인포인트를 기반으로 루티너리가 정의한 솔루션과 미션은 '루티너리를 통해서 루틴을 쉽게 시작하고 지속하는 것'으로 보인다. 사용자로하여금 루티너리라는 서비스가 어떤 이론을 기반으로 하는지에 대해 설명하고 쉽게 접근할 수 있을것만 같은 이미지를 준다.

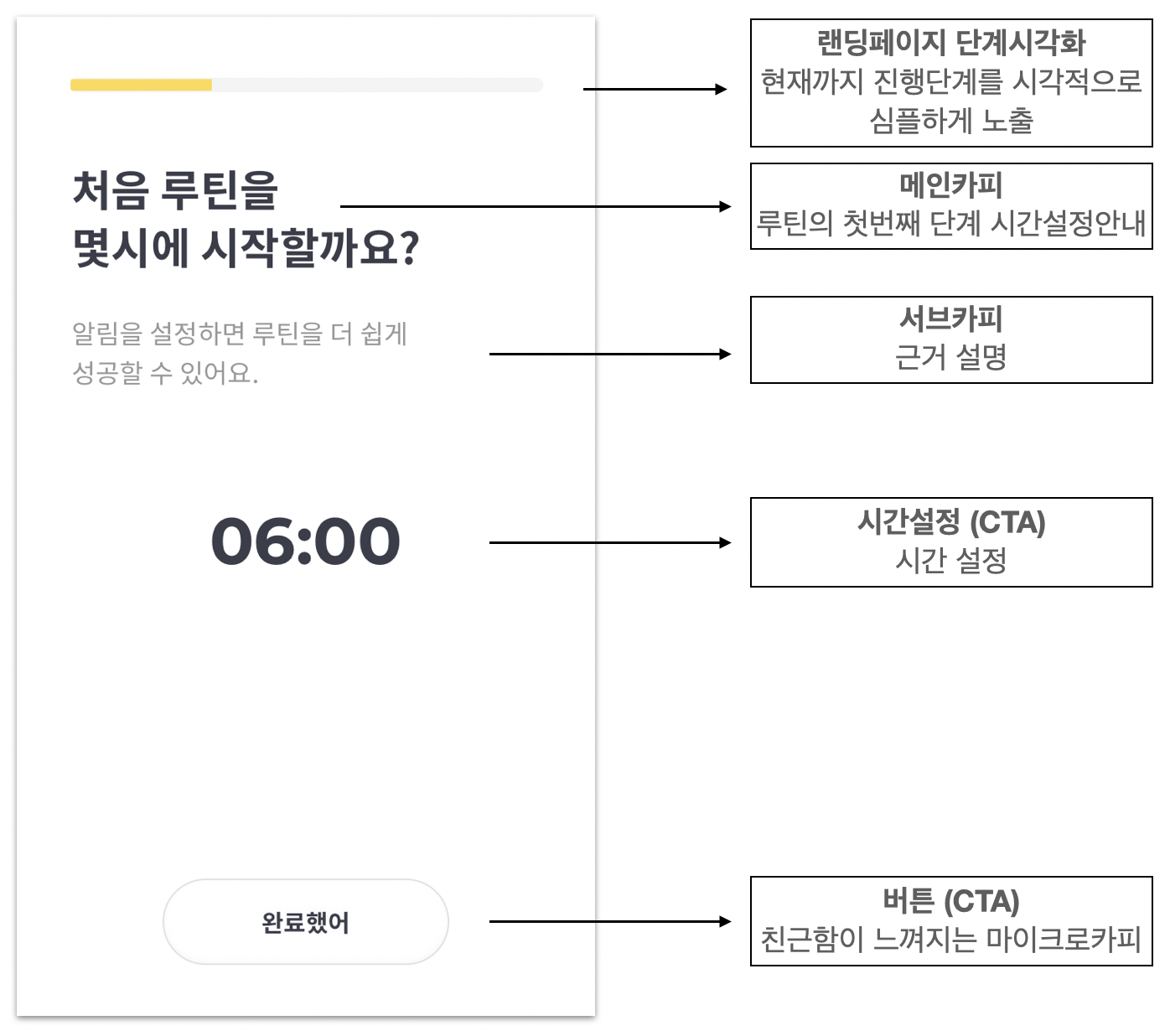
3단계 : 루틴 시간설정(CTA)
루틴을 설정하는 몇가지의 단계를 분리한 다음 처음 가입단계에서 하나씩 적용해볼 수 있도록 구성한게 눈에 띈다. 제일 첫번째로 고객에게 요구하는 CTA 페이지로 시간설정이라는 간단한 사용자경험으로 루티너리 서비스를 시작하도록 제안한다.

4단계 : 흥미유발
두번째 단계인 루틴 내용 설정전에 사용자가 원하고 만들고 싶어하는 습관을 떠올리게 하여 서비스에 대해서 쉽게 상상해보도록 만든다. 이 단계에서 루티너리의 친절한 사용자경험을 만들고, 자연스럽고 어렵지 않게 '습관'에 대해 생각해보도록 만들었다.

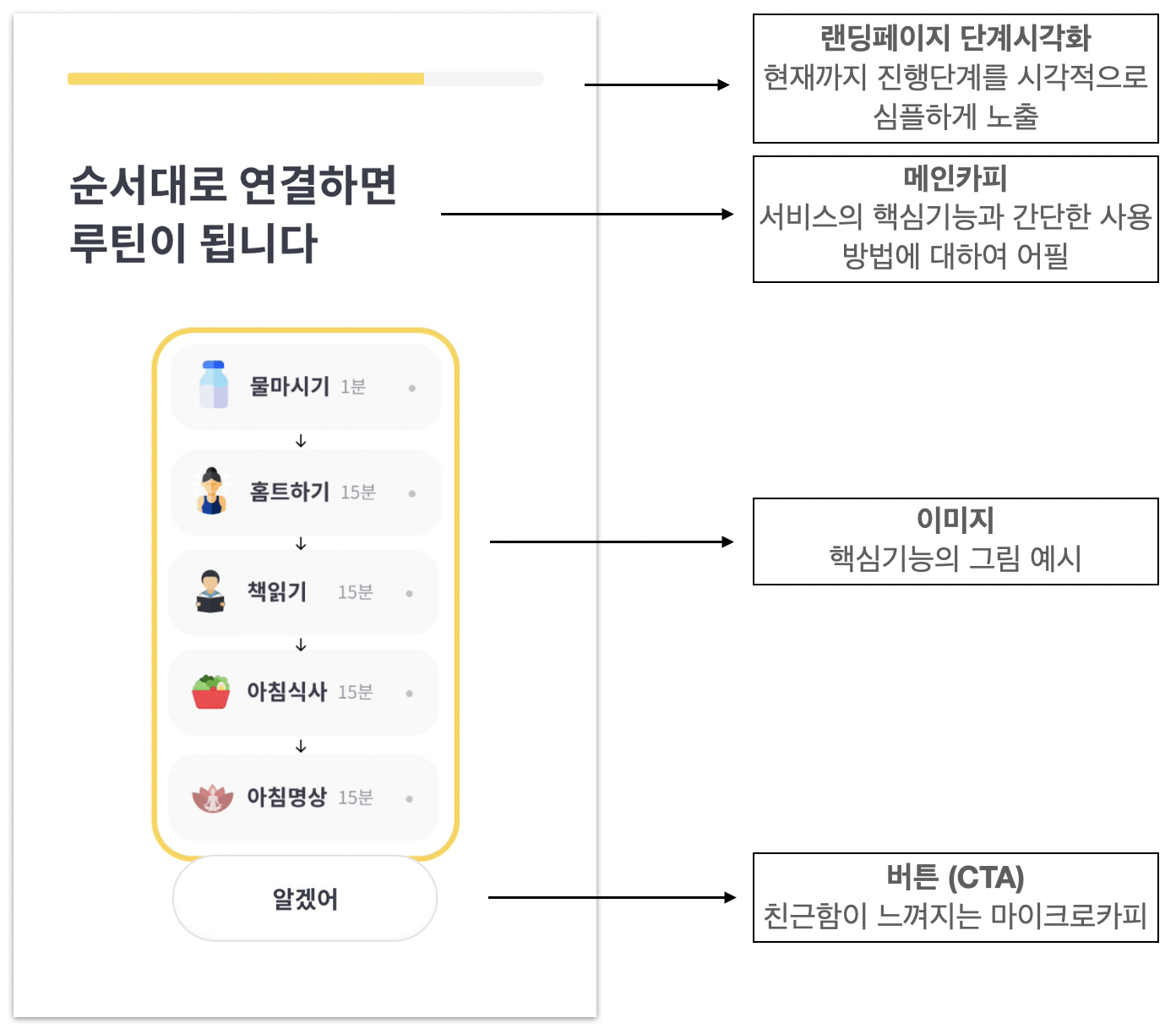
5단계 : 서비스 핵심기능&사용방법
서비스의 핵심기능인 루틴 설정에 대해서 보여주고 사용방법이 간단함을 헤드카피에서 어필한다. 루티너리라는 서비스가 정확히 무엇인지 명확하게 정의할 수 있고 간단함, 편리함과 같은 서비스 특징에 대해서도 확실히 느낄 수 있는 단계다.

6단계 : 개인정보입력(CTA)
사용자의 개인정보 데이터를 수집하여 데이터에 맞는 습관을 추천한다. '당신을 어떻게 부르면 좋을까요?'라는 메인카피가 정말 상냥하고 다정하다는 느낌을 받았다. 그래서 개인정보 제공에 대한 불편함이 많이 느껴지지 않도록 유도했다.

7단계 : 회원가입(CTA)
회원가입에 대한 거부반응을 가진 고객들을 설득하기 위해 가장 걱정하는 부분을 최상단 메인카피에 배치한게 인상적이다. 회원가입을 해야하는 이유를 설명한 뒤, 편리한 가입을 위한 소셜로그인과 정말 로그인을 원하지 않는 사용자를 위해 로그인없이도 사용할 수 있는 버튼까지 따로 빼두었다. 굉장히 사용자관점의 요소가 많이 들어가있다는 것을 알 수 있다.

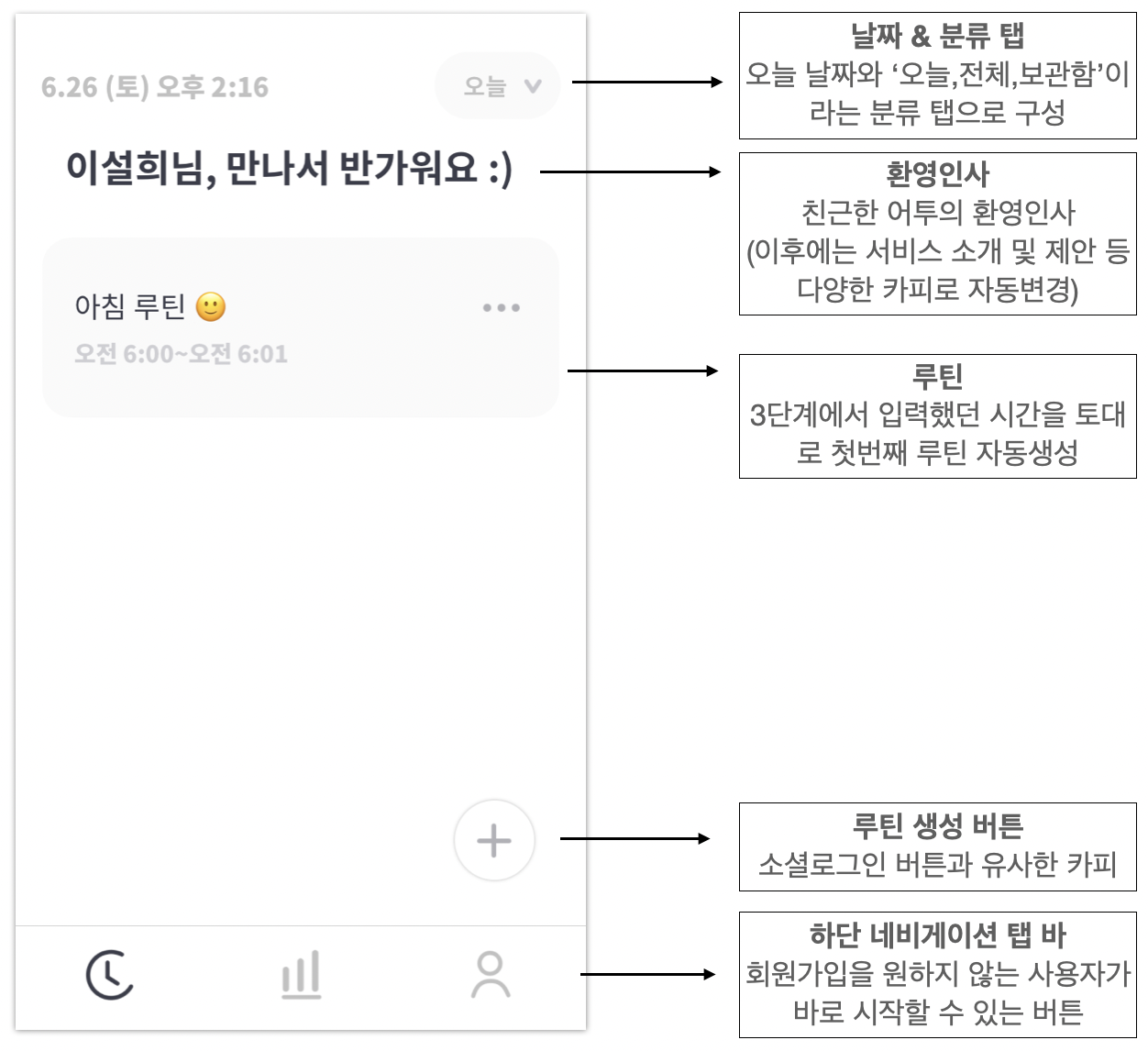
8단계 : 서비스페이지 접속
루티너리 서비스페이지까지 연결되면 끝이다. 최상단에 환영인사가 사용자를 반겨주는 느낌을 준다. 그리고 랜딩페이지 3단계에서 입력했던 시간을 토대로 첫번째 루틴이 자동 생성되어 아무것도 없이 텅빈페이지가 아닌 고객이 직접 사용을 시작하는 형태로 페이지를 보여준다.

A/B 테스트 기획해보기
루티너리의 랜딩페이지에서 As is 와 To be 찾아보기
개인적인 시선에서 나는 루티너리의 친근하고 따뜻하고 다정한 UI, UX, Copy가 다 좋았기때문에 솔직하게 말하자면 서비스에서 불편함을 주는 요소는 없는 것 같다. 다만 새로운 인사이트 발굴을 위한 목적으로 '개선해보면 어떨까'하는 부분을 찾아보았다.
1. CTA버튼을 지금보타 좀 더 친근하게 개선해보기
| * | 현재 상태 (As is) | 바라는 모습 (To be) |
| 내용 | CTA 버튼의 차가운 단답형 반말 | 모든 CTA 버튼 카피에 emoji 혹은 부호 추가 |
| 선정 이유 | 친근함을 주기 위한 요소일 수도 있지만, 오히려 상대방은 존댓말하는 서비스한테 나만 반말하는게 어색하거나 불편하게 느낄수도 있음 | 1단계의 CTA 버튼에만 emoji가 들어갔는데 다른 단계의 카피보다 상대적으로 더 친근하고 덜 불편하게 느껴졌음 이 부분을 반영해서 사용자경험을 지금보다 더 긍정적으로 전환하도록 하고자 함 |
2. 7단계 회원가입의 '서브카피' 좀 더 사용자관점으로 수정하기
| * | 현재 상태 (As is) | 바라는 모습 (To be) |
| 내용 | "여러기기를 동시에 사용하려면 회원가입이 필요해요." | "회원가입을 하면 휴대폰을 바꿔도 내 루틴을 그대로 사용할 수 있어요." |
| 선정 이유 | '필요해요'라는 카피가 사용자에게 무언가 '요구'하는 것처럼 들려서 조금 더 친절하게 바꿀 수 있을 것 같음 | 사용자 관점에서 직접적으로 편리함을 느낄 수 있는 예시로 변경하여 회원가입율을 높이고 브랜드 이미지를 긍정적으로 유지하고자 함 |
1번 내용으로 A/B 테스트 스케쥴링하기
▪︎ 가설 : CTA버튼에 감정을 표현할 수 있는 emoji와 부호를 추가하면 사용자가 브랜드 이미지를 조금 더 친근하고 긍정적으로 받아들여서 각 단계에서의 이탈율이 줄어들 것 이다.
▪︎ 목표 : 사용자의 브랜드 경험강화 및 선호도 증가, 이탈율 하락
▪︎ 기간 : 2주
▪︎ 대상 : 루티너리 신규 유입자를 A/B 두 그룹으로 나누어서 각각 기존 카피와 새로운 카피 노출
▪︎ 측정 지표 : 각 단계별 이탈율, 마지막단계에서의 서비스 이용 전환율, 브랜드 선호도, 가입단계 이후 실제 서비스이용 활성자 전환율
▪︎ 결과(예상) : 새로운 카피로 작성했을 때 전환율이 5% 이상 올라갈 것 이다.
▪︎ 결론(예상) : 기존 카피의 이모티콘 하나없는 반말에 불편함을 느끼는 사용자가 존재했고 반말을 존댓말로 바꾸는 것이 아닌 이모지나 부호를 추가하여 친근한 브랜드 컨셉을 더 강하게 유지할 수 있고 이로인한 사용자 이탈을 막을 수 있다.

마치며
이번 과제를 받기전 강의에서 UX writing과 마이크로 카피에 대해서 배웠는데 루티너리가 이 부분을 정말 잘 하고 있다는 생각이 들었다. 뻔한 카피가 아닌 사용자 경험에 더욱 집중해서 작성한 카피들은 굉장히 따뜻하고 다정한 느낌이 들게 했다. 루티너리 서비스를 오래 사용해본건 아니라서 서비스의 실제 활용도에 대해서는 쉽게 말할 수 없지만 가입단계에서만큼은 '이런 서비스를 만들고 싶다.'라는 생각이 들게 했다.
서비스가 말을 거는 단계에서는 존댓말을 쓰고 사용자 버튼은 반말로 쓰는 카피기법은 자칫 잘못하면 너무 갑을관계처럼 느껴질 수 있지 않을까 싶었는데, 실제로 단계들을 경험해보니 친절하고 존중받는 느낌이 들게 했다. 루티너리에서 카피라이팅을 담당하시는분이 정말 잘 써서일수도 있겠지만, 사용자에게 친근함과 따뜻함을 줄 수 있는 좋은 카피에 대해 하나의 예시로 볼 수 있다고 생각해서 이렇게 또 하나 배울 수 있었다.
[참고자료]
https://www.notion.so/e65da5720ea348f7973cc057baca2e53
루티너리를 소개합니다.
2020년 1월 시작된 루티너리 앱은 현재 60만 명이 사용 중이며, 해외 사용자가 약 80%인 세계적인 서비스입니다. 우리는 행동 과학을 기반으로 습관 형성 방식을 제안하며 역사에 남을 제품을 만들
www.notion.so
https://brunch.co.kr/@imcreator/24
굿모닝에서 루티너리가 되기까지 - 1탄
4개월동안의 앱 성장기 | 생각해보면 오랜 시간이 지난 건 아니었다. 2019년 11월쯤 영어 버전을 지원할 수 있게 앱을 업데이트한 것 (지난 글, 한 사람의 피드백이 주는 영향)을 시작으로 지금 3월
brunch.co.kr
https://platum.kr/archives/155309
습관 형성 및 행동 변화 유도 플랫폼 ‘루티너리’, DHP와 더인벤션랩으로부터 시드투자 유치
platum.kr
'코드스테이츠' 카테고리의 다른 글
| [코드스테이츠 PMB 7기] 커피와 관련된 서비스를 만들려면 어떤 데이터가 필요할까? (0) | 2021.07.19 |
|---|---|
| [코드스테이츠 PMB 7기] SQL 맛보기 (0) | 2021.07.08 |
| [코드스테이츠 PMB 7기] 프레시코드는 Growth Point를 찾았을까? (0) | 2021.06.29 |
| [코드스테이츠 PMB 7기] 오롤리데이의 행복지표 (0) | 2021.06.25 |
| [코드스테이츠 PMB 7기] LEE's OKRs (0) | 2021.06.21 |