2021. 7. 25. 04:15ㆍ코드스테이츠
W6L1
1. 오늘 배운 10가지 심리학 법칙 중 최소 8개 이상을 적용해 앱 서비스 1개를 분석해보세요.
2. UX 서비스 개선 사례를 찾아 사용자 관점에서 분석합니다.
- '<서비스 이름> before after'로 검색하면 UX 개선 사례를 찾아볼 수 있습니다
- 사용자가 갖고 있던 나쁜 UX를 개선한 좋은 UX 디자인 사례 1가지 이상 찾습니다.
- 나쁜 UX 상태에서 사용자가 겪었을 문제를 구체적으로 예상합니다. (ex. 해당 서비스의 고객은 ~요소의 누락으로 인해, ~한 불편함을 겪는다.)
- 서비스 개선 과정에 적용된 구성요소들을 모두 제시한 뒤, 이후 서비스 경험에 대해 설명해주세요.

UX(User Experience)는 사용자 경험을 말한다. 말 그대로 고객이 제품이나 서비스를 이용하면서 하는 모든 경험을 뜻하며 고객이 느끼는 감정이나 느낌이 포함된다. PM은 고객이 제품에서 겪는 경험과 감정을 긍정적으로 이끌 책임이 있다. 고객이 좋은 경험을 통해 만족감을 얻을 수 있도록, 불쾌한 경험은 최대한 덜 겪을 수 있도록, 만약 불쾌한 경험을 할 수 밖에 없는 상황이라면 빠르게 불편함을 해소하고 다시 긍정적인 감정을 전환할 수 있도록 할 수 있어야 한다. 서비스를 치밀하게 설계하여 고객만족을 이끌어내면 고객은 우리 서비스를 더 좋아하고, 더 오래 머물고, 고객가치와 사업가치를 창출할 수 있음을 어렵지 않게 알 수 있다.
그렇다면 어떻게 해야 고객 경험을 좋게 이끌어 갈 수 있을까?
그에 대한 답변은 심리학에서 찾을 수 있다. 오늘은 UX/UI 관점에서 사용자에게 큰 영향을 미칠 수 있는 10가지 심리학 법칙을 정리한 Laws of UX를 카카오톡과 함께 소개해보고자 한다.
Laws of UX 하나씩 자세히보기
1. 제이콥의 법칙
사용자는 익숙함때문에 새롭게 접하는 사이트도 본인이 이미 알고 있는 다른 사이트와 같은 방식으로 동작하기를 원한다.

ios에 기본적으로 포함되어 있는 메세지 기능도 대화를 주고받는 것처럼 보이는 말풍선 형태를 사용한다. 그리고 사용자와 메세지를 주고받는 사람간의 말풍선 색을 다르게 하여 대화의 주체를 확실하게 구분될 수 있게 만들어놓았다.
카카오톡을 사용하는 사용자는 이전에 휴대폰에 기본적으로 내장되어 있는 메세지을 사용해본 적이 있을 것이고 메세지기능과 카카오톡기능이 유사하기때문에 새로운 인터페이스에 적응하기 위한 인지에너지를 사용하지 않아도 자연스럽게 카카오톡을 사용할 수 있다.
2. 피츠의 법칙
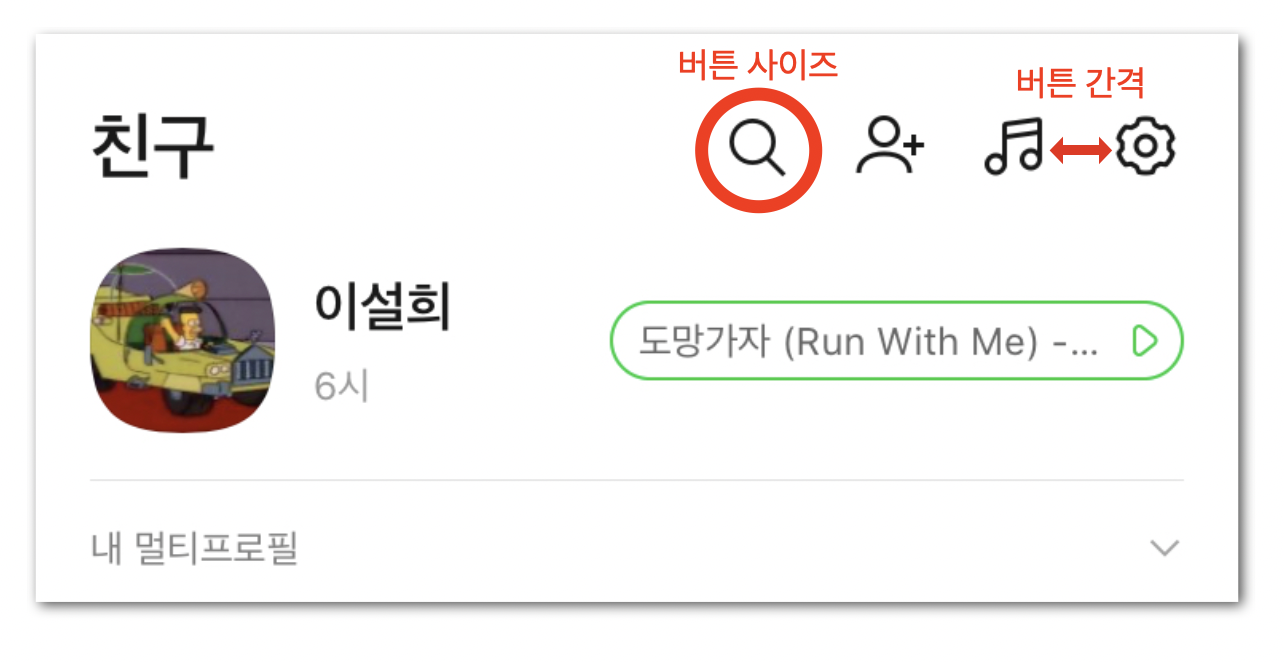
대상에 도달하는 시간은 거리가 가까울수록, 크기가 클수록 빨라진다. 따라서 터치대상의 크기는 충분히 커야 한다.

이미지 속 빨간색으로 강조되어 있는 부분은 카카오톡의 메인페이지에서 볼 수 있는 버튼중에서도 작은 축에 속하는 상단 버튼이다. 버튼 사이즈와 버튼 간격을 고려하였을 때 누르기에 무리가 없는 사이즈 였고 버튼 사이의 간격이 너무 좁아서 실수로 버튼을 잘 못 누르는 일도 별로 없었다. 나는 성인 여성치고 손이 작거나 한 편은 아니지만 사용하기에 무리가 없었기때문에, 내 기준에서는 카카오톡이 적절한 사이즈로 버튼을 구성했다고 생각할 수 있다. 다만 손이 큰 사람에게는 불편한 정도의 사이즈인지 의문이 들기는 했다. 이런 부분은 사용성 평가를 통해서 확인해볼 수 있을 것 같다.
3. 힉의 법칙
의사결정에 걸리는 시간은 선택지의 개수와 복잡성에 비례해 늘어난다.

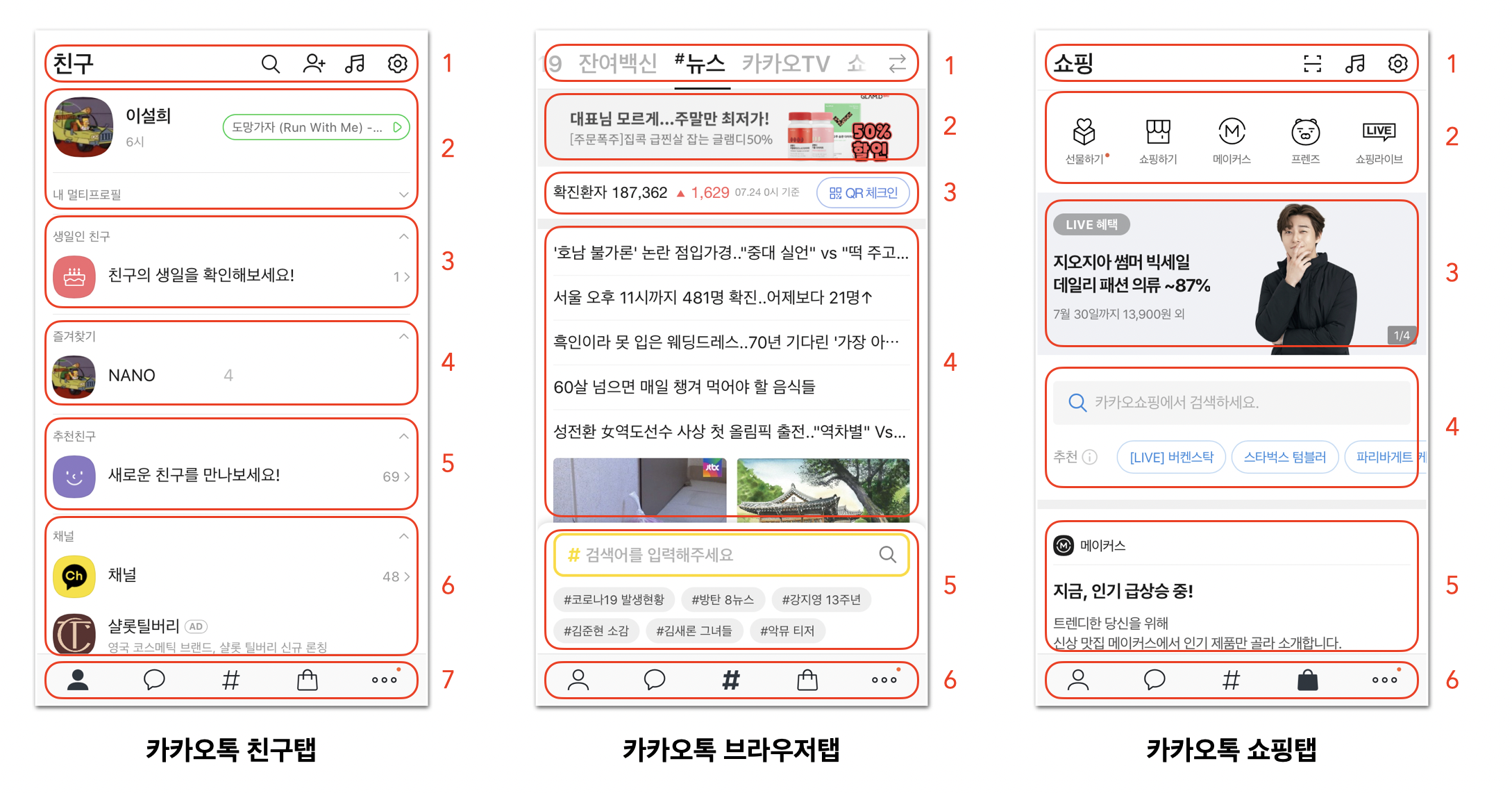
카카오톡의 메인 기능은 채팅이다. 그래서 서비스에 필요한 가장 필수적인 기능은 고정되어 있는 상단 네비게이션바와 하단 네비게이션바에 나눠서 구성해놓았고 각 네비게이션 바의 메뉴 수는 5개를 넘지 않도록 되어있다.
서비스의 핵심이 되는 태스크를 달성하기위해서 네비게이션바의 수는 제한적으로 구성하여 의사결정에 걸리는 시간을 최대한 줄이고자 하였고, 그 외에 부가적인 기능은 '더보기'에 몰아넣어서 그 안에서 자연스럽게 탐색해나갈 수 있도록 구성하였다. 필요에 따라 사용자의 서비스 사용시간을 조절하기 위해 태스크별로 메뉴의 갯수를 달리해서 고객여정을 설계했음을 알 수 있다.
4. 밀러의 법칙
보통 사람은 작업 기억에 7(±2)개의 항목 밖에 저장하지 못한다.

카카오톡의 하단 네비게이션 바를 따라서 각 탭을 클릭해보면 누르자마자 뜨는 영역구분은 상단,하단 네비게이션바를 포함해서 7개를 넘지 않는다. 채팅탭과 더보기탭은 이미지 속의 예시보다 영역의 수가 더 적다. 물론 어떤 탭은 스크롤을 내리면 더 많은 영역이 나오기도 하지만 클릭하자마자 맞닥뜨리는 첫 화면에서 작업기억에 인지할 수 있는 수로 제한되어 있는만큼만 노출된다는 점은 사용자가 너무 많은 메뉴에 당황하지 않도록 도와줄 수 있을 것 같다.
5. 포스텔의 법칙
자신이 행하는 일은 엄격하게, 남의 것을 받아들일 때는 너그럽게.

카카오톡에서는 카카오메일이나 카카오페이 같은 카카오의 다른 서비스로도 쉽게 접근할 수 있게 구성되어 있다. 당연히 모든 서비스는 처음 가입 단계를 거치도록 되어있는데 초기에 한번만 가입하면 그 다음부터는 카카오톡과 연동이 되어 있어서 서비스를 사용할 때마다 매번 로그인을 다시하거나 연동이 끊어질 염려없이 편하게 사용이 가능하다. 또한 카카오톡에 이미 저장되어 있는 개인정보가 있기 때문에 서비스에 따라 가입단계에서 요구하는 정보가 적은 경우도 있다.
카카오톡이라는 서비스의 입장에서는 카카오톡과 다른 서비스의 연동을 철저하고 엄격하게 유지하고 고객에게 받는 정보는 최소한으로 하고자 하였다. 고객의 입장에서는 초기 가입의 귀찮음이 있을 수 있지만 그것을 감수하고서라도 이후의 편의성 덕분에 거부감없이 가입을 진행하게 되고 여러 어플을 돌아다니지 않아도 앱안에서 쉽게 접근할 수 있어서 여러가지 요구사항들을 편리하게 해결할 수 있다.
6. 피크엔드 법칙
인간은 경험 전체의 평균이나 합계가 아니라, 절정의 순간과 마지막 순간에 느낀 감정을 바탕으로 경험을 판단하는 경향이 있다.

카카오톡은 일상적으로 너무 삶에 깊게 스며들어있어서 경험할 수 있는 가장 강렬한 경험이 무엇일지 고민이 되었다. 개인적인 의견으로는 카카오톡의 가장 좋은 경험 중 하나는 1대1이 아닌 다대다의 대화경험. 즉, 단톡방 기능이 아닐까 생각한다. 1대1 대화는 다른 여러 서비스에서도 이미 너무 평범하게 제공되는 기능이기도 하거니와, 카카오톡을 사용하게 되는 가장 많은 이유가 단톡방 혹은 오픈카톡방을 이용한 커뮤니티라고 생각하기 때문이다. 업무환경에서부터 사적인 모임까지 정말 많은 사람들이 단톡방을 사용하는 것을 보면 예상할 수 있는 부분이다.
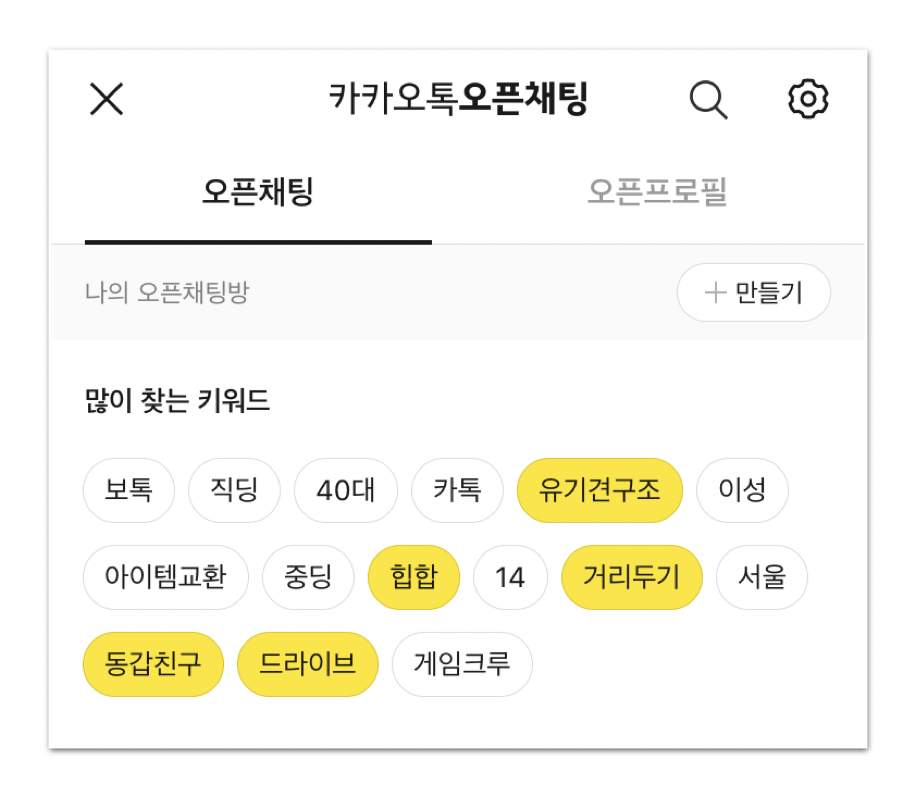
그래서 카카오톡은 단톡방을 만들고, 그 안에서 활동하고, 참여하는 경험을 꼼꼼하게 설계해놓았다. 특히 오픈채팅방은 커뮤니티적 특성을 강화하기 위해 테마별로 검색을 할 수 있게 유도하여 사람들이 원하는 방향의 모임을 탐색하기 좋게 만들어 놓았다. 오픈채팅방을 통해 커뮤니티를 하는 경험은 커뮤니티마다 달라질 수 있겠지만 그 탐색과정에서 사용자 취향이 반영될 수 있도록 구성하면서 좋은 경험을 하도록 유도하고 있다.
이 파트은 개인적인 의견이 많이 반영되었기 때문에 고객 사용성 평가나 인터뷰를 통해서 여러 사람들의 경험을 분석해보면 더 좋은 경험을 발견할 수 있으리라 생각한다. 카카오톡은 제공하는 기능이 한두가지가 아니라서 사람마다 강렬하게 느끼는 경험에서도 차이가 있을 수 있을 것 같다.
7. 심미적 사용성 효과
사용자는 보기 좋은 디자인을 사용성이 더 뛰어난 디자인으로 인식한다.

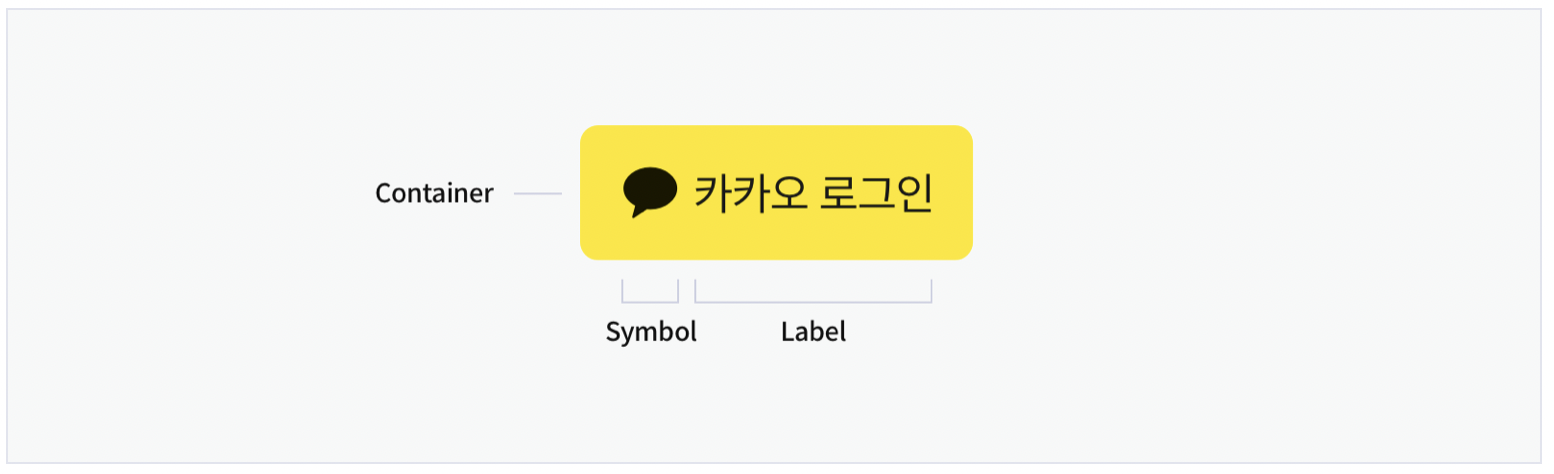
카카오톡은 대표적인 컬러인 노란색을 꼭 필요한 부분에만 적절하게 이용하고 다른 부분들에는 색을 자제함으로서 전반적으로 깔끔한 느낌을 준다. 물론 색 뿐만 아니라 굉장히 다양한 디자인적요소가 고려되었을 것이다.
위 이미지는 카카오 로그인 기능을 사용하고자 하는 사람들에게 제시하는 디자인 가이드다. 본 서비스가 아닌 카카오로그인 기능만의 디자인 가이드이지만 구성, 표준디자인, 활용가이드, 컬러, 레이블, 심볼, 컨테이너, 크기변경까지 굉장히 디테일한 가이드가 제공된다. 서비스에도 여러가지 가이드가 설계되어 있을 것이고 정말 치밀하게 좋은 디자인을 고려한 것을 알 수 있다.
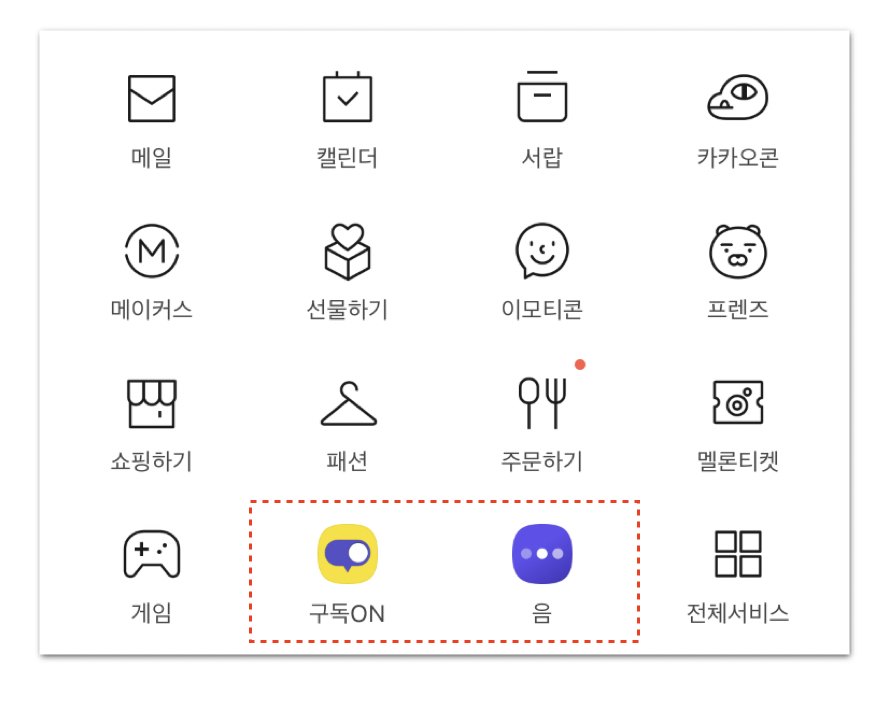
8. 본 레스토프 효과
비슷한 사물이 여러개 있으면 그 중에서 가장 차이나는 한 가지만 기억할 가능성이 크다.

한가지 특징을 강조하기 위해서 개성을 부여하는 것은 크게 어렵지 않을 것이다. 중요한 점은 어느 부분에 개성을 부여할 것인지 선택하고 진행하는 일일 것이다. 서비스가 강조해야하는 포인트가 무엇인지 결정하는 과정이 중요하다.
카카오톡의 더보기 탭에는 수많은 카카오의 서비스 메뉴가 들어있는데, 7월25일 현재에는 '구독ON'과 '음'에만 아이콘에 색상과 디테일이 들어가있다. 이 2가지의 서비스는 런칭한지 얼마되지 않아 고객에게 아직 인지가 덜 되어있는 서비스들이다. 말하자면 지금 밀어야 하는 신규서비스들인 것이다. 카카오톡은 이미 많은 사람들이 알고있는 주요 기능들보다는 고객 인지에 자리잡아야 하는 신규서비스에 본 레스토프 효과를 적용하고자 하였다.
9. 테슬러의 법칙
모든 시스템에는 더 줄일수 없는 일정 수준의 복잡성이 존재한다.
카카오톡은 조금만 자세히 뜯어봐도 정말 다양하고 복합적인 기능들이 들어있어 매우 복잡하다는 것을 알 수 있다. 하지만 카카오톡 사용자는 카카오톡을 사용하면서 메인기능이던 부가적인 서비스이던 매우 자연스럽게 사용할 수 있다.
이는 카카오톡의 치밀한 설계 덕분이라고 생각한다. 포스텔의 법칙에서 소개했던 예시만 봐도 고객이 여러 서비스를 개별적으로 가입하고 개별적으로 접근해야할 수도 있었는데, 카카오톡의 기술덕분에 카카오톡 어플 하나 안에서 많은 서비스를 해결할 수 있고 서비스 연동이 매우 잘 되어 있어서 여러번의 로그인과정을 거치지 않아도 해당 서비스를 지속적으로 편리하게 사용할 수 있다.
10. 도허티 임계
컴퓨터와 사용자가 서로를 기다리지 않아도 되는 속도(0.4초 이하)로 인터렉션하면 생산성은 급격히 높아진다.

내가 사용하는 요금제때문인지는 몰라도 카카오톡을 사용하면서 통신환경에 많은 영향을 받을 때 말고는 느리다는 느낌을 받은 적이 별로 없다. 특히 채팅창을 불러올 때 대부분은 이미지데이터보다는 텍스트데이터이다보니 더욱 로딩속도가 빠른 것 같다.
그럼에도 불구하고 카톡안에서도 로딩이 생길 경우에는 심플한 디자인을 적용하여 보여준다. 위 이미지는 카카오톡에서 링크를 클릭하여 넘어갈 때 로딩이 발생할 경우 나타나는 표시이다. 최상단에서 게이지가 채워지는 것처럼 노란색 바가 빠르게 나타났다가 없어진다.
여기까지 카카오톡을 통해 10가지 UX기법을 소개해보았다. 그런데 카카오톡 서비스가 처음부터 이렇게 철두철미하게 UX가 구성되어 있었을까? 당연히 여러가지 발전과 수정을 거쳤을 것이다. 카카오톡의 UX 개선 사례 중 하나를 소개해보고자 한다.
카카오톡 UI/UX 개선사례
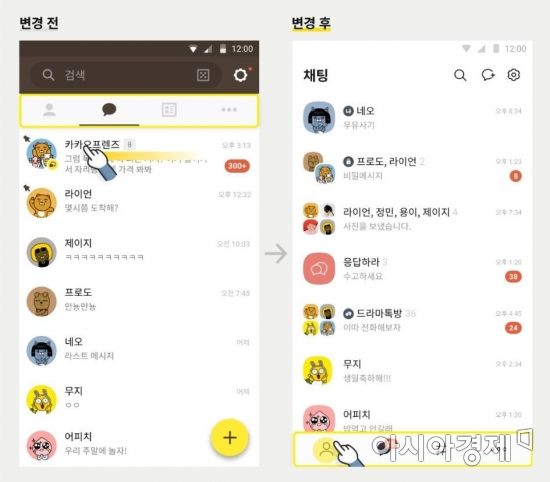
카카오톡 8.0 업데이트
iOS용 앱과 안드로이드 앱의 차이를 줄이고 보다 심플한 디자인을 적용하고자 진행. 아이콘 바의 경우 기존에는 아이폰은 하단에 안드로이드는 상단에 배치되어 있었으나 8.0 업데이트에서 두 버전 모두 동일하게 하단에 배치.

사용자 문제 탐색
이전 디자인에서 사용자는 어떤 문제를 겪고 있었을까?
카카오톡이 디자인이 크게 바뀌었던 UI/UX 개선사례이다. 업데이트의 목적은 회사측면에서 진행되었지만 사용자관점에서도 얻을 수 있는 인사이트가 있었다. 우선 이전 디자인에서 아이콘바(네비게이션바)가 상단에 붙어있었을 때 주로 한손 엄지로 화면을 작동하는 사용자는 손이 상대적으로 불편했을 것이다. 카카오톡에서 가장 첫번째로 선택하는 메뉴가 바로 아이콘바인데 카카오톡처럼 하루동안 사용량이 많은 서비스에는 작지만 많이 쓰이는 이 기능에 대한 개선이 필요했다. 카카오톡의 사용량이 많아지면 많아질수록 핵심기능의 간결화가 점점 더 중요해졌을 것이다. 그리고 점점 더 서비스가 다양화되어가던 중에 가장 상단에 넓게 차지하고 있는 갈색영역은 눈의 피로도를 높였을 것이다.
서비스 개선과 성과측정
무엇이 어떻게 개선되었고, 사용자는 그걸 어떻게 느꼈을까?
아이콘바가 최하단으로 배치되어서 엄지손가락이 닿는 범위가 좀 더 가까워졌다. 그리고 전체적으로 화이트톤의 심플한 컬러와 디자인을 사용했으며 강조포인트에만 노란색을 사용했고 갈색은 거의 사용하지 않았다. 지금 내 관점에서는 훨씬 더 화면이 보기가 편하고 눈의 피로도가 줄어보인다. 그리고 하단으로 아이콘바가 옮겨져서 사용할 때 아주 약간 더 편하게 이동이 가능할 것 같다. 다만 실제로 이 업데이트가 진행된 직후에는 사용자들의 피드백이 안좋았고 불만이 많았던 것 같다. 아래 참고자료의 기사에서 확인할 수 있는데 이미 익숙해진 서비스를 뒤집으려고 하니 새롭게 적응해야 하는 기존 사용자들의 반발이 심했던 듯 보인다. 이 업데이트는 2018년에 진행되었는데 현재는 비슷한 불만은 찾아보기 어렵다. 아마도 새로운 인터페이스에 사용자들이 익숙해지면서 자연스럽게 해소되었으리라 추측된다.
마치며
카카오톡은 이미 너무 일상적으로 많이 스며들어있고 우리나라에서 점유율이 매우 높기때문에 완전히 시장에서 자리잡았다고 생각했는데, 그 와중에 카카오톡에서 이탈하고 있는 Z세대 사용자가 발생하고 있다고 한다. 서비스에 익숙해진 사용자들을 충분히 확보했음에도 불구하고 신규사용자들은 계속해서 서비스를 비교하고 더 나은 선택지를 찾아서 떠나고 있다. 서비스를 기획하는 PM은 고객에게 익숙해진 서비스안에서 어떻게 새로운 가치를 창출하고 더 발전된 형태로 성장시킬 수 있을지 늘 고민해야 하며 새로운 서비스를 기획할 때 기존서비스와 차별화되는 전략을 어떻게 구성해야 하는지도 늘 고민해야하는 것 같다.
참고자료
https://developers.kakao.com/docs/latest/ko/reference/design-guide
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
https://cm.asiae.co.kr/article/2018090718473111889
바뀐 카카오톡 '불편해'…카카오는 왜 바꿨을까
카카오 "아이폰-안드로이드 폰 UX 통일, 기능 직관적으로 만들고자 했다" 스와이프 대신 터치, 상단 아이콘은 하단으로 옮겼지만 정작 이용자들은 불편해 카카오 "검색창 하단에 배치해 대화를
www.asiae.co.kr
https://content.v.kakao.com/v/5b9388beed94d20001e11e09
카카오톡 8.0 업데이트에 '이용자들 불만'이 폭주하는 이유
지난 6일 카카오톡은 8.0 버전으로 업데이트를 진행했습니다. 업데이트와 함께 다양한 기능도 추가됐습니다. 이번 업데이트에서 카카오톡은 갈색 바를 없애고 이를 흰색으로 변경했습니다.
content.v.kakao.com
https://brunch.co.kr/@userhabit/59
국민 앱 카카오톡, 10대들은 왜 이탈할까?
[UI 톺아보기 시리즈] Messenger 1편 | [주의] 본 글은 앱을 하나씩 선정해서 화면 인터페이스를 샅샅이 훑어 가며 살펴보기 위해 기획한 [UI 톺아보기 시리즈]의 첫 번째 글입니다. 독자들의 관심
brunch.co.kr
'코드스테이츠' 카테고리의 다른 글
| [코드스테이츠 PMB 7기] Application, APP, 어플이라고 부르는 것 (0) | 2021.08.17 |
|---|---|
| [코드스테이츠 PMB 7기] 피그마로 네이버지도를 그려보자 (0) | 2021.08.05 |
| [코드스테이츠 PMB 7기] 커피와 관련된 서비스를 만들려면 어떤 데이터가 필요할까? (0) | 2021.07.19 |
| [코드스테이츠 PMB 7기] SQL 맛보기 (0) | 2021.07.08 |
| [코드스테이츠 PMB 7기] 루티너리에 A/B 테스트를 진행해본다면? (0) | 2021.07.01 |